Salut, aujourd’hui je te propose de modifier l’icone d’un switch, dans mon exemple ma porte de garage, en fonction de l’état du capteur pour détecter que la porte est bien fermée.
C’est partie !
Pour pouvoir customiser facilement les icones ou même les couleurs il faut absolument installer custom-ui.
Une fois fait il suffit d’éditer le fichier customize.yaml et d’y ajouter ces lignes :
switch.porte_de_garage:
templates:
icon: if (entities['binary_sensor.detecteur_porte_de_garage'].state === 'off') return 'mdi:garage';
if (entities['binary_sensor.detecteur_porte_de_garage'].state === 'on') return 'mdi:garage-open';
return 'mdi:home';
Donc en gros, si mon détecteur binary_sensor.detecteur_porte_de_garage est sur Off alors l’icone de mon switch switch.porte_de_garage sera ![]()
Si il est sur On ça sera ![]() .
.
Tu peux faire la même chose avec la couleur
A toi de jouer !


Bonjour, peut-on utiliser cette solution pour un bouton ? Je m’explique, j’aimerais mettre un bouton sur mon Dashboard qui ouvre et ferme ma porte de garage mais qui change d’icône en fonction de l’état ouvert/fermé de cette même porte ?
Merci
Bonjour,
c’est exactement se qui est fait dans cet exemple.
switch.porte_de_garage est un contact sec que j’ai placé sur mon moteur.
Il garde sa fonctionnalité de base, dans customize.yaml on ne fait que modifier son icone en fonction d’un capteur. Sur ton dashboard il suffit d’ajouter une carte Button et dans Entity : switch.porte_de_garage
Bonjour
Merci pour ce tuto
J’ai suivi les informations mais impossible de récupérer le switch.porte_de_garage.
J’ai bien installé custom-ui
J’ai bien crée un fichier customize.yaml dans config
J’ai bien coller les lignes de cod avec mais binary.:
switch.porte_de_garage:
templates:
icon: if (entities[‘binary_sensor.port_de_garage_garage_ferme’].state === ‘off’) return ‘mdi:garage’;
if (entities[‘binary_sensor.port_de_garage_garage_ouvert’].state === ‘on’) return ‘mdi:garage-open’;
return ‘mdi:home’;
J’ai bien mis homeassistant:
customize: !include customize.yaml
dans configuration.yaml
Mais pour autant je ne récupère pas le switch.
Je suis débutant je doit louper une info mais la quelle ?
Bonjour,
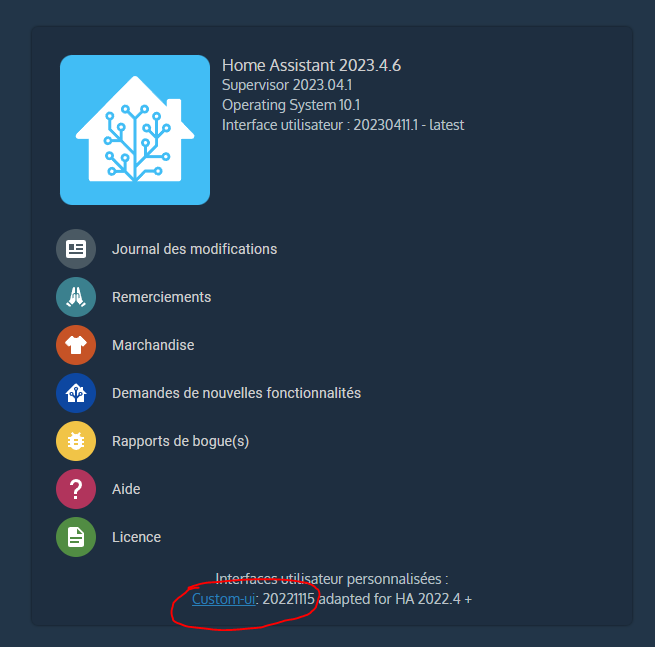
Pour commencer est-ce que modern-ui est bien chargé ?

tu peux le voir dans paramètres -> A propos
oui il est bien chargé
J’ai continué a chérer et je ne vois pas.
tu as 2 capteurs pour ta porte de garage ?
je vois que tu as binary_sensor.port_de_garage_garage_ferme et binary_sensor.port_de_garage_garage_ouvert.
si c’est le cas je pense que binary_sensor.port_de_garage_garage_ferme doit être a ‘on’ pour que le garage soit fermé
Bonjour
Oui tu a tout a fait raison se sont des contacte fin de course, donc j’ai mis on.
pour autan je ne retrouve pas « switch.porte_de_garage » ou que se soit.
switch.porte_de_garage c’est le nom de mon contact sec en Z-wave, je customise juste son icone.
Il faut que ce switch existe déjà, c’est se qui te permet d’ouvrir la porte
Un grand merci
C’était en effet la notion qui me manqué
salut peut t’on faire la meme chose avec 4 position?
Salut,
Je suis sur smartphone, dure de faire un code propre mais oui tu peux avec des and dans le if
if (entities[‘binary_sensor.detecteur_porte_de_garage’].state === ‘off’ and entities[‘binary_sensor.detecteur2′].state ===’off’ and… )
Salut,
Comment ajouter la couleur
Par exemple ouvert icone X et couleur rouge
Salut,
Il me semble que tu fais la même chose que icon mais avec icon_color :
Bonjour,
tout d’abord merci pour le petit tuto très sympa.
J’essaye de faire la même chose mais je n’arrive pas à avoir le visuel. J’ai bien installé le Custom, j’ai bien la confirmation d’install dans « A propos ».
Voici le code que j’ai mis dans un fichier customize.yaml dans config:
binary_sensor.cp03_portail_ext_contact:
templates:
icon: if (entities[‘binary_sensor.cp03_portail_ext_contact’].state === ‘off’) return ‘mdi:gate’;
if (entities[‘binary_sensor.cp03_portail_ext_contact’].state === ‘open’) return ‘mdi:gate-open’;
return ‘mdi:home’;
Mais ça ne fonctionne pas.
Si vous avez une idée, je suis preneur.
Merci d’avance.
Salut,
Ça me semble pas mal sauf la seconde condition.. === »open »
Remplace open par « on ».
Un binary_sensor et soit sur on ou soit sur off